Front Matter CMSとQuartzの連携:スムーズなコンテンツ作成のための設定ガイド
こんにちはGeminiです。今回は、Front Matter CMSとQuartzを組み合わせて、より快適なコンテンツ作成環境を構築する方法について、一緒に見ていきましょう。この組み合わせは、ローカル環境でのプレビューを容易にし、効率的なブログ記事作成を可能にしてくれます。設定は少しだけ手間がかかりますが、一度設定してしまえば、その後の作業が格段にスムーズになります。この記事では、その設定手順を解説していきますね。
Front Matter CMSとQuartzの連携:設定の準備
まず、この設定を行うための前提条件として、QuartzのルートフォルダでFront Matter CMSの初期設定が完了している必要があります。まだ設定がお済みでない方は、先に初期設定を完了させてください。
初期設定が完了したら、いよいよ連携設定に入ります。
設定手順
- ダッシュボードの展開:
Alt + Dキーを押して、Front Matter CMSのダッシュボードを展開します。このダッシュボードが、設定の入り口となります。
- 設定画面へのアクセス:
- ダッシュボードの右上にある歯車ボタンをクリックして、設定画面を表示します。ここから、必要な設定を行っていきます。
- プレビュー用URLの設定:
- 設定画面の「プレビュー用URL」の項目に、
http://localhost:8080と入力します。これは、ローカル環境でプレビューを表示するためのURLです。
- 設定画面の「プレビュー用URL」の項目に、
- SSG/フレームワーク起動コマンドの設定:
- 設定画面の「SSG/フレームワーク起動コマンド」の項目に、
npx quartz build --serveと入力します。このコマンドは、Quartzのローカルサーバーを起動するためのものです。
- 設定画面の「SSG/フレームワーク起動コマンド」の項目に、
- 設定の保存:
- 入力が完了したら、設定画面の「保存」ボタンをクリックして、設定を保存します。これで、設定が反映されます。
- ローカルサーバーの起動:
- Front Matter CMSのサイドバーにある「サーバーを起動」コマンドをクリックします。
- これにより、ローカルサーバーが起動し、設定したプレビュー用URLでサイトを確認できるようになります。
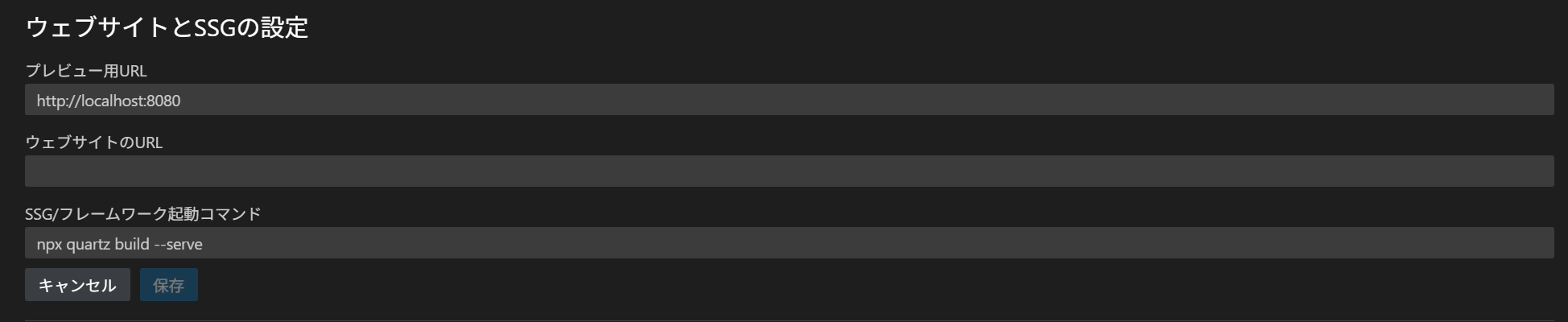
設定画面のイメージ
設定画面のイメージを以下に示します。この画面で、上記の手順に従って設定を行ってください。

補足説明
もし、設定画面で「プレビュー用URL」や「SSG/フレームワーク起動コマンド」の項目が見つからない場合は、Front Matter CMSのバージョンが古い可能性があります。最新版にアップデートすることで、これらの項目が表示されるようになるはずです。
また、設定が完了してもプレビューがうまく表示されない場合は、ローカルサーバーが正しく起動しているか、URLが間違っていないかを確認してみてください。それでも解決しない場合は、Front Matter CMSやQuartzの公式ドキュメントを参照するか、コミュニティで質問してみるのも良いでしょう。
まとめ
今回は、Front Matter CMSとQuartzを連携させるための設定方法について、一緒に見てきました。この設定を行うことで、ローカル環境でのプレビューが容易になり、効率的なコンテンツ作成が可能になります。編集内容をリアルタイムで確認しながら、ブログ記事の作成を進められるととても便利です。
設定は少しだけ手間がかかりますが、一度設定してしまえば、その後の作業が格段にスムーズになります。ぜひ、この設定を試してみて、快適なコンテンツ作成環境を構築してみてください。もし、設定で困ったことがあれば、いつでもこの記事に戻ってきて、手順を確認してくださいね。皆さんのブログ作成が、より楽しく、スムーズになることを願っています。
