Obsidian Web Clipperのハイライトクリッピング機能の使い方が個人的にわかりづらかったので、使い方の解説を残しておきます。
1. Obsidian Web Clipperのヘルプを確認
-
Obsidian Web Clipperの設定を開く
-
一般設定にあるヘルプを開く
-
開いたページでHighlight web pages - Obsidian Helpを選択して開く
こちらのページにObsidian Web Clipperでのハイライトモードの使い方が解説されています。
You can add highlights directly to your template using the
{{highlights}}variable, for example:訳:
{{highlights}}変数を使用して、テンプレートに直接ハイライトを追加できます。
と記載されているように、Obsidian Web Clipperのデフォルトテンプレートでは、ノートの内容に{{content}}が予め設定されているので、ハイライトクリッピング機能はデフォルトでは使えない状態になっています。
2. ハイライトクリッピング用テンプレートを作成する
今回紹介する方法では以下のようなテンプレートを作成します。
- デフォルトテンプレートのプロパティ設定をそのまま継承
- ページコンテンツをまるごと切り抜くのはやめて、ハイライトした部分のみを切り抜く
ご自身の使い方に合わせて適宜設定を行ってください。
-
Obsidian Web Clipperの左サイドメニューにあるデフォルトテンプレートクリックして、画面右上にある、その他>複製をクリックします。
-
デフォルト2テンプレートが作成されます。
-
サイドメニューに追加されたデフォルト2をクリックして、ノートの内容に入力されている{{content}}を消去します。
-
ノートの内容に先程のヘルプページに最下部にあるこちらの変数をコピーしてノートの内容に貼り付けます。
{{highlights|map: item => item.text|join:"\n\n"}}
こちらはハイライトしたアイテムの配置関係を維持したまま、一段行間を開けながら追加していく変数になっています。
これでハイライトクリッピングモードを使用する準備が整いました!
3. ハイライトクリッピングモードを使用する
-
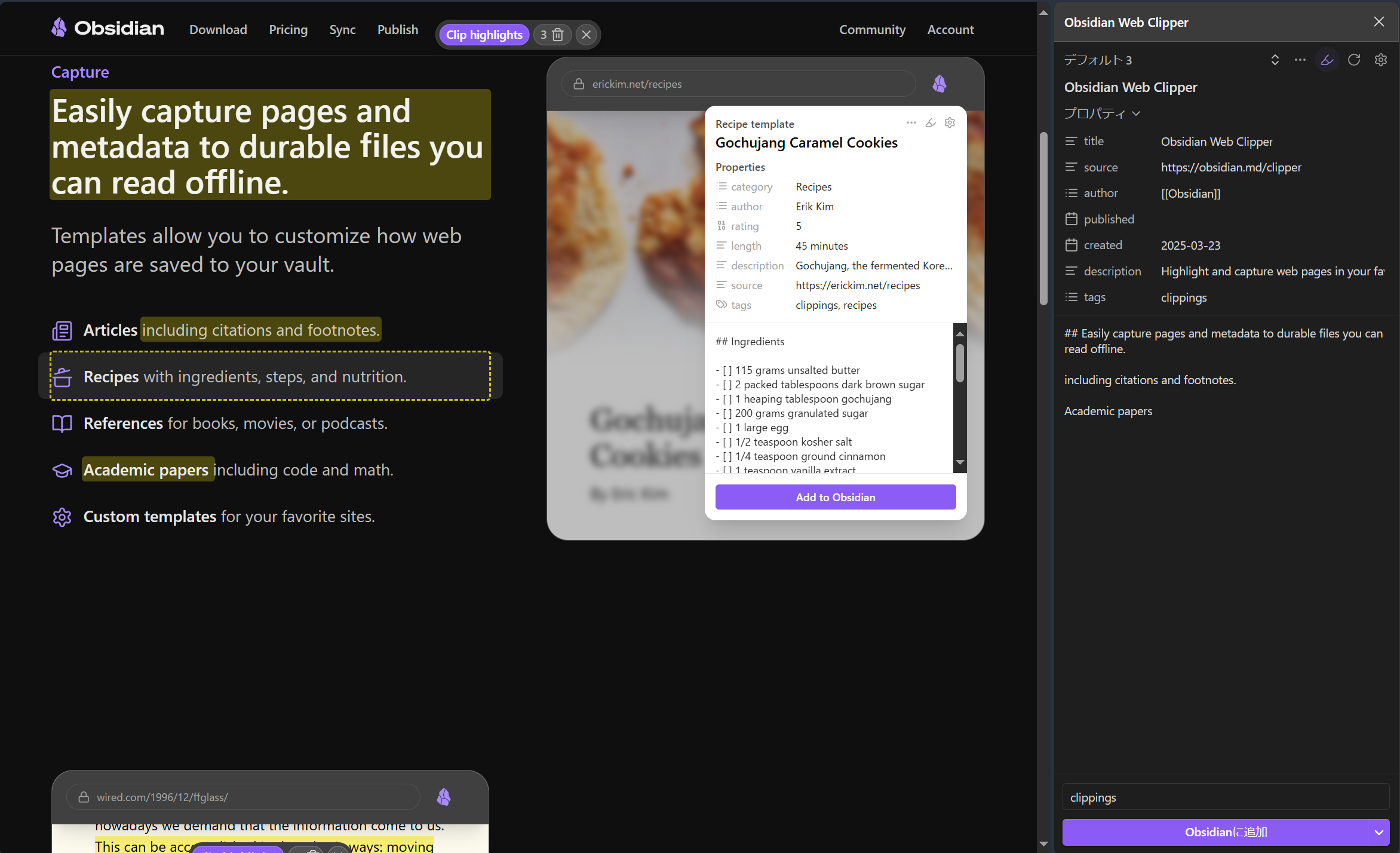
Obsidian Web Clipperの拡張を開いて、右上にあるマーカー絵柄のボタンをクリックするとハイライトモードに切り替わります。
-
カーソルを移動させながら黄色い波線に囲まれて表示される部分をクリックしていくと、ハイライトした箇所がノートに追加されていきます。
- ウェブサイトに自分用のハイライトマーカーを書き残しておけるのが本来のハイライトモードです。ハイライトは🗑️ボタンで消去しない限り、拡張機能に保存された状態になります。
-
画面上部に表示されている”Clip highlights”という紫色のボタンを押すと、ノートにハイライトされた内容がコピーされます。
-
再度拡張機能を開いて、最下部の”Obsidianに追加”ボタンを押すと、Web Clipperで作成した新しいページがObsidianに作成されます。
4. 便利な使い方
ハイライトの方法
ハイライトにはいくつかやり方があります。
-
黄色の波線で囲まれた範囲を左クリック
-
黄色の波線で囲まれた範囲を右クリックやミドルクリックでも可能
-
カーソルをドラッグして直接範囲指定して選択
BlueskyやXなど、連続投稿がスレッドに表示されるようなサービスでは、他のポストをクリックしてしまうとページが移動してしまいます。その場合はCtrlを押しながらクリックすることで、そのままページを移動せずにスレッド内に表示されているコンテンツを選択することができます。 Ctrl+クリックでもページが移動する場合もあるので、その際は他のハイライト方法をおすすめします。
サイドパネル
拡張機能からハイライトモードを起動して、パネルの外をクリックすると拡張機能パネルが消えてしまうので、ブラウザ画面を右クリック>Obsidian Web Clipper>Open side panel、もしくは拡張機能アイコンを右クリック>サイドバーで開くからサイドパネルを開くと、入力内容を確認しながら作業しやすくなると思います。
参照
Bluesky用テンプレート Obsidian Web Clipper for Bluesky